Step 0: Creating a Simple Android Project
Begin by creating a new Android project. You can also follow along using the source code provided as a supplement to this tutorial.Step 1: Designing the Form
First, you need to give some thought to want kind of data you want to collect from the user. The form may have any number of fields. Consider the types of data you want to collect and choose the appropriate type of control. For example:- To collect text input, use EditText controls
- To limit the user to a fixed set of responses, use Spinner controls, similar to a drop-down menu
- To collect boolean (yes/no) input, use CheckBox controls
- To allow the user to trigger events, use Button controls
- The user’s name (a string)
- The user’s email (a string)
- The type of feedback (options: Praise, Gripe, Suggestion or Bug)
- The feedback message (a string)
- Whether or not the user wants an email response (a boolean)
Step 2: Creating the Layout Resource
Begin by creating a layout resource for the form screen. The form will have a bunch of fields, which could span more than a single screen (depending on the device screen size), so you should consider wrapping the entire form within a ScrollView control to enable scrollbars.The ScrollView control must have exactly one child view, so consider which layout control is most appropriate for the form you want to create. Forms are often contained within a vertically oriented LinearLayout control, so that the form fields cascade down the page vertically, one after another. This also helps the user’s focus move from field to field naturally.
A simple form layout resource might look like this:
view plaincopy to clipboardprint?
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/ScrollView01"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:scrollbars="vertical">
- <LinearLayout
- android:layout_width="fill_parent"
- android:orientation="vertical"
- android:layout_height="fill_parent">
- <!--Put form controls here-->
- </LinearLayout>
- </ScrollView>
Step 3: Add a TextView Control (Form Description)
Next, you need to add a TextView control within the LinearLayout control. The TextView control called TextViewTitle displays the form description and purpose to the user. This control displays a string resource called @string/feedbacktitle, which must be defined within the /res/values/strings.xml string resource file.Here is the XML to add to your form layout resource file:
- <TextView
- android:id="@+id/TextViewTitle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/feedbacktitle"
- android:textSize="10pt">
- </TextView>
Step 4: Add an EditText Control (Name)
Now you need to add your first EditText control just below the TextView control you just created. This EditText control called EditTextName acts as a form field for the user’s name. You can use the hint attribute to supply a string to display in the EditText control when it’s empty (e.g. “Type your name here…”). You can also set the inputType attribute of the EditText control to apply name entering logic.Here is the XML to add to your form layout resource file:
view plaincopy to clipboardprint?
- <EditText
- android:id="@+id/EditTextName"
- android:layout_height="wrap_content"
- android:hint="@string/feedbackname"
- android:inputType="textPersonName"
- android:layout_width="fill_parent">
- </EditText>
Step 5: Add another EditText Control (Email)
Next, you need to add your second EditText control just below the EditText control called EditTextName. This EditText control called EditTextEmail acts as a form field for the user’s email address. Again, set the hint attribute to supply a string to display in the EditText control when it’s empty. This time, set the inputType attribute of the EditText control to textEmailAddress, which will make entering emails easier on the user.Here is the XML to add to your form layout resource file:
- <EditText
- android:id="@+id/EditTextEmail"
- android:layout_height="wrap_content"
- android:hint="@string/feedbackemail"
- android:inputType="textEmailAddress"
- android:layout_width="fill_parent">
- </EditText>
Step 6: Add a Spinner Control (Feedback Type)
Next, you need to add a Spinner control just below the EditText control you just created. This Spinner control called SpinnerFeedbackType allows the user to select the type of feedback from a fixed list of options (Praise, Gripe, Suggestion, or Bug).First, you need to define these choices as individual string resources in the strings.xml resource file.
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!--Other string resources also defined in this file… -->
- <string name="feedbacktype1">Praise</string>
- <string name="feedbacktype2">Gripe</string>
- <string name="feedbacktype3">Suggestion</string>
- <string name="feedbacktype4">Bug</string>
- </resources>
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string-array name="feedbacktypelist">
- <item>@string/feedbacktype1</item>
- <item>@string/feedbacktype2</item>
- <item>@string/feedbacktype3</item>
- <item>@string/feedbacktype4</item>
- </string-array>
- </resources>
Here is the XML to add to your form layout resource file:
- <Spinner
- android:id="@+id/SpinnerFeedbackType"
- android:layout_height="wrap_content"
- android:prompt="@string/feedbacktype"
- android:layout_width="fill_parent"
- android:entries="@array/feedbacktypelist">
- </Spinner>
Step 7: Add a Multi-Line EditText Control (Feedback)
Next, you need to add one more EditText control just below the Spinner control. This EditText control called EditTextFeedbackBody acts as a form field for the feedback text. Again, set the hint attribute to supply a string to display in the EditText control when it’s empty. This time you want to give the user ample space to write praise, gripes, suggestions, or describe bugs in the application. Therefore, you may want to set the inputType attribute of the EditText control to textMultiLine and specify the number of lines to draw using the lines attribute.Here is the XML to add to your form layout resource file:
- <EditText
- android:id="@+id/EditTextFeedbackBody"
- android:layout_height="wrap_content"
- android:hint="@string/feedbackbody"
- android:inputType="textMultiLine"
- android:lines="5"
- android:layout_width="fill_parent">
- </EditText>
Step 8: Add a CheckBox Control
Next, you need to add a CheckBox control just below the EditText control you just created. This CheckBox control called CheckBoxResponse allows the user to choose whether or not they want to request an email response from the app developer. You can use the text attribute to supply a string to display next to the CheckBox control.Here is the XML to add to your form layout resource file:
- <CheckBox
- android:id="@+id/CheckBoxResponse"
- android:layout_height="wrap_content"
- android:text="@string/feedbackresponse"
- android:layout_width="fill_parent">
- </CheckBox>
Step 9: Add a Button Control
Finally, you are ready to finish off the form with a Button control. If you want to have a button with text on it, use the Button control; if you prefer a button with a picture on it, use an ImageButton control instead. We will use a Button control here. First, set the text on the Button control using the text attribute. Next, you can easily register a click handler (as opposed to registering it programmatically in your Activity) for your Button control using the onClick attribute.Here is the XML to add to your form layout resource file:
- <Button
- android:id="@+id/ButtonSendFeedback"
- android:layout_height="wrap_content"
- android:text="@string/feedbackbutton"
- android:onClick="sendFeedback"
- android:layout_width="fill_parent">
- </Button>

Step 10: Implement a Button click handler
In the Button control, you specified the onClick attribute as sendFeedback. Now you will need to implement a method called sendFeedback() within your Activity class. For example:- public void sendFeedback(View button) {
- // Do click handling here
- }
Step 11: Reading Input from EditText Controls
Now that your form is designed and the controls have been implemented, you next need to collect the form data from the individual fields when the Button control is clicked.For an EditText control, you use the getText() method.
- final EditText nameField = (EditText) findViewById(R.id.EditTextName);
- String name = nameField.getText().toString();
- final EditText emailField = (EditText) findViewById(R.id.EditTextEmail);
- String email = emailField.getText().toString();
- final EditText feedbackField = (EditText) findViewById(R.id.EditTextFeedbackBody);
- String feedback = feedbackField.getText().toString();
Step 12: Reading Input From Spinner Controls
Your form included a Spinner control. You use the getSelectedItem() method to read the data from this form control.- final Spinner feedbackSpinner = (Spinner) findViewById(R.id.SpinnerFeedbackType);
- String feedbackType = feedbackSpinner.getSelectedItem().toString();
Step 13: Reading Input from CheckBox Controls
Finally, your form included a CheckBox control. In this case, the result is just a flag to tell your application if the box was checked or not.- final CheckBox responseCheckbox = (CheckBox) findViewById(R.id.CheckBoxResponse);
- boolean bRequiresResponse = responseCheckbox.isChecked();
Step 14: Generate the Appropriate Email Details
Now that you’ve got all your form data, you’re ready to craft a message. Simply process all the data fields and build an appropriate feedback message. For example, you might use some fields in the message subject, and others in the message body. You can use format strings to help build the appropriate strings, the specifics of which will be discussed in an upcoming quick tip.
Conclusion
In this tutorial, you learned how to use various types of input controls to design a feedback form within an Android application. The EditText control is versatile and powerful, allowing for many different types of text and freeform input. The Spinner and Checkbox controls help limit the user’s input to a specific set of responses. The Button control is a simple way to generate an event to process the form input.There are many other controls worth exploring for use within forms. There is a lot more we could cover regarding good form design, how form controls fit into the Activity lifecycle, and how input methods and such factor into things, but for now, focus on gaining a good handle on the basics of form controls and how to use them.



 Using Android SDK Manager to download the Android SDK Components
Using Android SDK Manager to download the Android SDK Components Using Android SDK Manager to download the Android SDK Components
Using Android SDK Manager to download the Android SDK Components

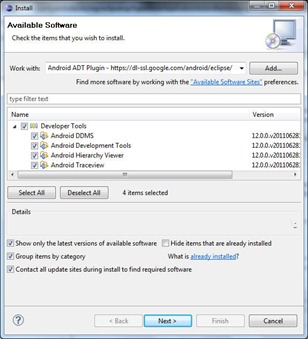
 Configure the Eclipse ADT plugin
Configure the Eclipse ADT plugin Create an Android Virtual Device (AVD)
Create an Android Virtual Device (AVD) Android Virtual Device
Android Virtual Device Open the Android LogCat View in Eclipse
Open the Android LogCat View in Eclipse LogCat View window in Eclipse
LogCat View window in Eclipse LogCat Custom Filter Editor
LogCat Custom Filter Editor